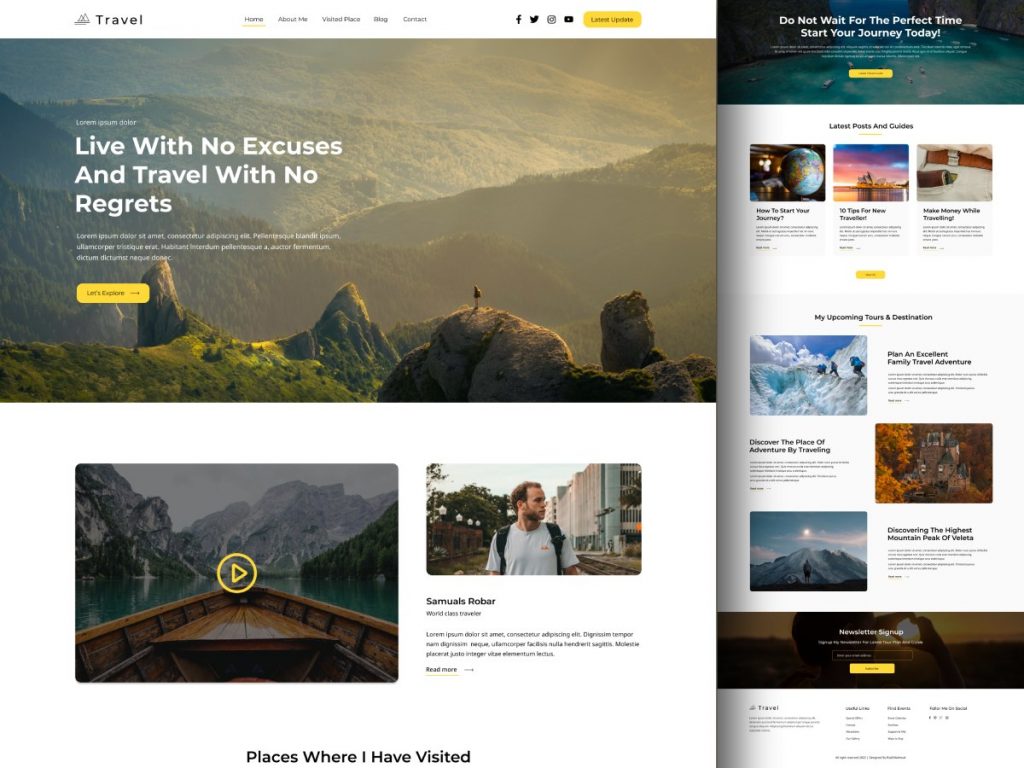
Today in this video, I’ll be creating an awesome Travel Blog Website using Astra and Elementor. And I’ll show you the step-by-step process without skipping any steps.
For this video, I have already completed my design using Figma. If you don’t know how to use Figma then not to worry about this. I’m not also a pro-UI UX designer. And you don’t have to learn Figma to build your website.
So, I have attached all the resources with the Figma file into the descriptions. You can download it from the given link below and start building your own travel blog website.
Also, it will be a completely mobile responsive website.
After completing this video, you will be able to create any kind of blog website using Astra and Elementor.


So, there will be a bonus part in this video where I’ll show you how to design your blog archive page using Astra pro. And some of the other necessary settings in Astra pro.
If you do not have astra pro then no worry you can also build your blog website without Astra pro.
Basically Astra pro will give you some advanced pro features to make it more functional and reduce using the third-party plugins on your website.
Custom CSS that I have used on this project:
.footer-widget-area figure.wp-block-image.size-full {
margin: 0;
}
section#block-8, section#block-16, section#block-18 {
margin-bottom: 14px;
}
.eael-grid-post .eael-entry-wrapper, .eael-grid-post .eael-entry-footer {
padding: 30px;
}
a.eael-post-elements-readmore-btn {
display: inline-block;
}
.sidebar-main .wp-block-group {
margin: 0;
padding: 0;
}
.sidebar-main .wp-block-group h2 {
font-size: 26px;
margin-bottom: 15px;
}Here I listed All the Resources that I have used in this tutorial:
✅ Astra Pro: https://riadmahmud.com/ref/astra
✅ Elementor Pro: https://riadmahmud.com/ref/elementor
✅ Essential Addons: https://riadmahmud.com/ref/essentials-addons
✅ WP Forms: https://riadmahmud.com/ref/wpforms